I was searching for a high power addressable LED module and this was one of the few I found in a price range I could play with, and being 5V instead of 12V is convenient for me. They were $15 for 5 unit plus shipping.
https://www.aliexpress.com/item/33035867933.html
UCS1903/WS2811
DC5V
IP40
5deg Beam Angle

Only found them on Ray Wu’s AliExpress store, can’t find them anywhere else. It took a few weeks for delivery but it was reasonable for international shipping.
They’re basically what I expected, they worked right out of the box with FastLED test code (WS2811\GRB). I’ve been using 2812’s for so long I was briefly confused by the 4th wire and was worried they were just common anode RGB. But they’re WS2811’s for sure.
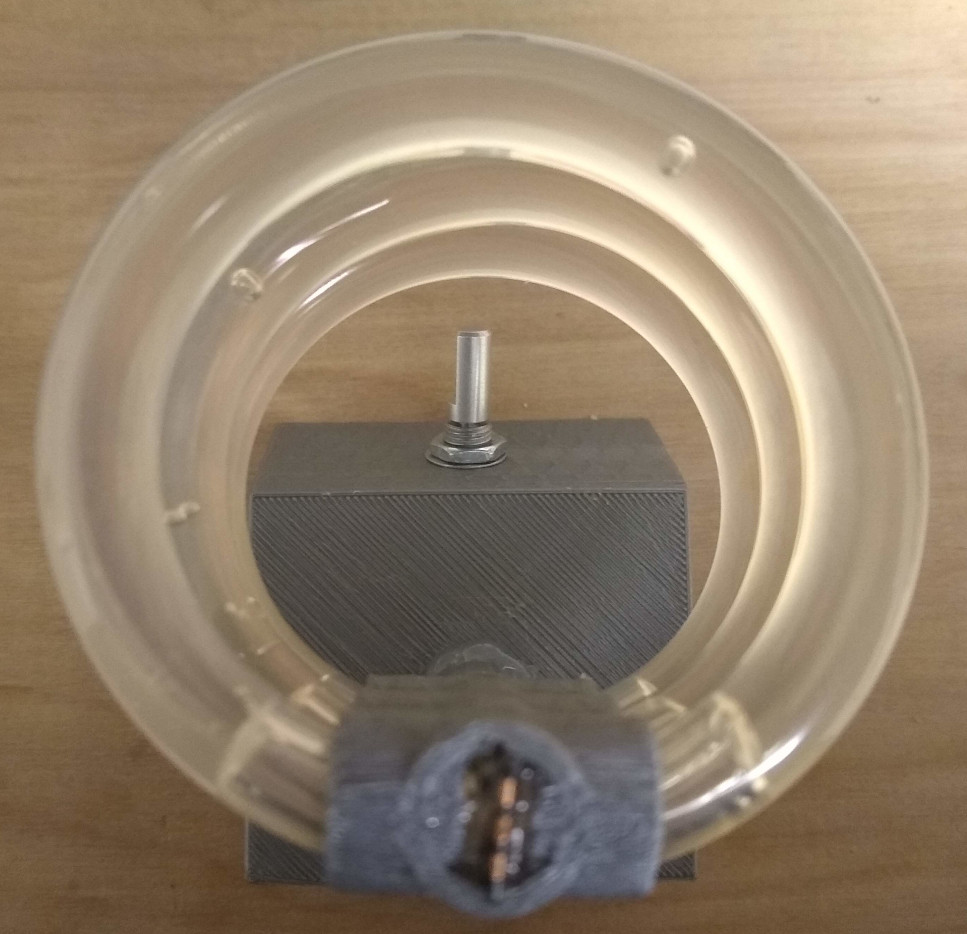
I opened one up and should have taken a picture but forgot. The only things worth mentioning are that the lens is glued to the PCB and protrudes from the housing so you cannot remove the board from the aluminum block without breaking off the lens somehow, which is likely to damage the PCB. Also it’s notable to me that the aluminum housing won’t help cool the PCB at all, it’s held in a channel in the middle but doesn’t have any thermal connection to the aluminum. That seems like a missed opportunity.
As far as the light goes- they’re very, very bright. Incomparable to a standard LED strip LED, it’s a bitty freaking light cannon. I can see them being used for architectural displays that would be visible even with lots of ambient light. The video is with my apartment lights on and the FastLED brightness at 128, about 1/2 power.
The thing that I didn’t expect was the projection effect. It’s kind of bizarre and probably why these things aren’t as popular as they could be. If you watch the video you’ll see what I’m talking about.
It projects an almost perfect image of the LED chip and you can clearly see the different positions of the red\green\blue LEDs. It makes it pretty much unusable for direct illumination of anything, at least from close up. You have to bounce this off of something or it’ll be unbearable to look at. It might help to test 20-30ft away, but my apartment isn’t that big and my neighbors already think I’m nuts so I’m not doing outdoor testing right now.
Unfortunately that kind of defeats the purpose of a tight beam for me. Might as well just get a better diffused light if I have to bounce it anyway.
So I’m not sure where to go from here with there. Since I’m already going crazy with tubes I might see if I can use these for a giant silicone tube light or something. We’ll see what happens, but I was pretty excited to get them in and test them so I thought I’d share.